
🔥개념
Promise는 자바스크립트에서 제공하는 비동기를 간편하게 처리할 수 있도록 도와주는 object이다.
callback함수 대신 유용하게 사용할 수 있다.
정해진 기능을 수행하고 나서 정상적으로 기능이 수행되면, 성공한 메세지와 함께, 처리한 결과값을 전달한다.
하지만 문제가 발생하면 에러를 반환해준다.
promise를 사용하는 이유!!
파일에서 큰 데이터를 읽어오는 경우, 동기적이면 전체적으로 파일이 수행되기까지 시간이 오래걸린다.
따라서 그럴 때는 비동기적으로 처리하여 시간을 줄일 수 있도록 promise로 수행하는 것이 효율적이다.
따라서, nerwork이나 file을 읽어오는 것은 promise로 처리하는 것이 좋다.
Promise를 공부할 때 아래 2가지를 중점적으로 알아야 한다!
1. state(상태)
pending => fulfiled or rejected
(수행 중 ) (성공함) (실패함)
=> promise가 어떤 상태인 지 알아야 함
2. Producer , Consumer
Producer
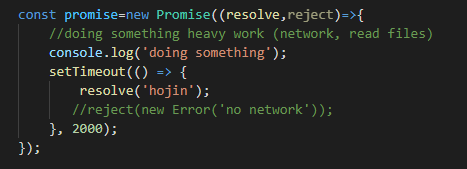
🚩object promise가 생성되면 executor는 자동으로 실행된다.
이로 인해 요청하지도 않은 불필요한 작업을 실행할 수도 있다.

promise는 executor라는 callback함수를 전달해주어야 한다.
executor안에서 값 전달이 성공했을 때 전달해주는
resolve callback함수와 실패했을 때 전달하는
reject callback함수가 있다.
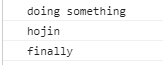
=>2초 뒤 출력
doing something
Customer
위에서 만든 promise를 사용하는 것을 말한다.

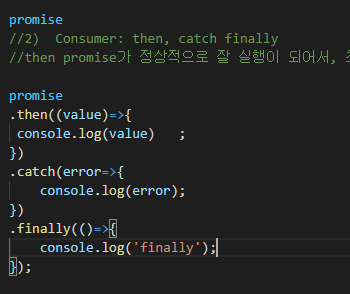
.then : promise안에 속해 있는 then함수는 위의 resolve callback함수에서 전달한 값이 then의 value로 전달한다.
.catch : producer에서 에러가 발생했을 때는 catch에서 값을 전달 받는다.
.finally : 는 무조건 실행하는 함수이다.


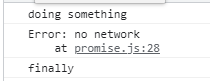
이렇게 에러 문구를 설정할 수도 있고 에러가 발생해도 finally는 실행된다.
3. Promise chaining

=> 7이 출력된다.
1이 들어가서 +3=4
4*2=8
8-1=7
then은 값을 바로 전달할 수도 있지만 위에서 보기와 같이 Promise를 전달할 수도 있다.
4. Error handling


그러나 만약 닭에서 에러가 발생한다면?


이렇게 오리를 대신할 수 있다.
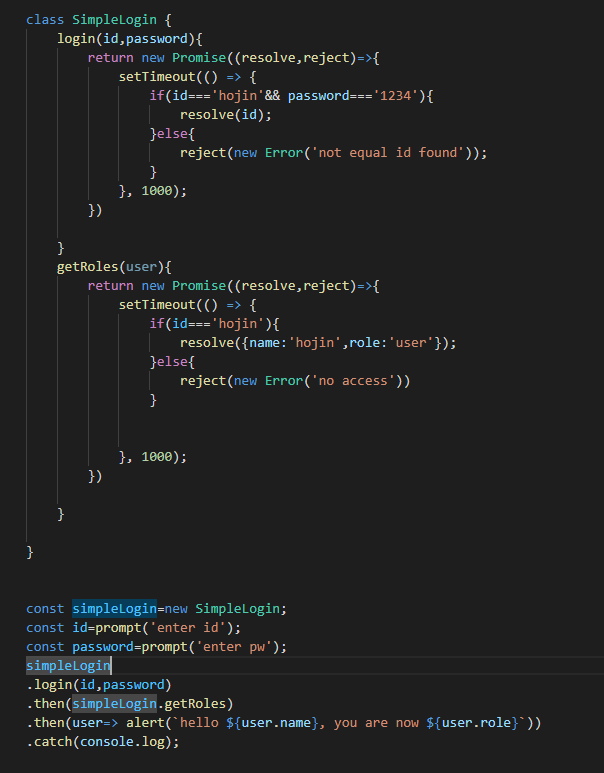
5. 전에 코드 promise로 고치기!!

'[Java Script 개념]' 카테고리의 다른 글
| JS이용한 간단한 게임 만들기 (0) | 2021.09.01 |
|---|---|
| async await (0) | 2021.08.28 |
| 비동기(asynchronous), 동기 (synchronous) (0) | 2021.08.24 |
| JSON (0) | 2021.08.23 |
| Java Script Array API이용한 퀴즈 (0) | 2021.08.22 |




댓글