비동기(asynchronous), 동기 (synchronous)

호이스팅: var, 함수 선언은 제일 위로 올라가는 것을 의미한다. 자바스크립트는 동기적 실행방식을 가지고 있으며,
호이스팅이 된 후 위에서부터 차례로 실행된다.
동기 : 요청 후 응답을 받아야 다음 동작을 실행하는 것을 의미하며, 한 번에 하나의 작업만 수행할 수 있다.
따라서 어떤 작업이 진행 중인 경우 다른 작업은 멈춘 상태로 유지하며 순서를 기다린다. 이러한 동기적 실행방식을
단일 스레드, 싱글 스레드라고도 한다.
비동기: 요청이 들어운 후 응답에 관계없이 바로 다음 동작을 실행하는 것을 의미한다.
synchronous way


이렇게 작성한 순서대로 실행되는 것이 동기적 실행방식이다.
asynchronous way
callback 함수 : 전달해준 함수를 나중에 불러달라! 라는 함수 map, filter 등 api


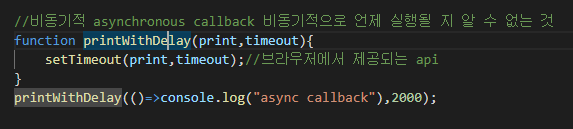
setTimeout이라는 브라우저 api를 사용하였다.
1,3,2 이렇게 실행되는 이유는 2를 요청한 이후에 응답을 기다리는 것이 아닌 바로 다음 요청인 3을 응답하기 때문에
1,3,2 순서로 출력되는 것을 알 수 있다.
여기서 setTimeout이 callback함수이다.
2를 요청한 후에 나중에 다시 불러달라! 라는 의미로 callback함수이다. 따라서 3이 출력된 후 callback 되어 2가 출력된다.
CallBack 함수의 2가지 실행방식
Synchronous callback


printTmmediately 함수를 출력했는데 나중에 출력되는 것이 아니라 바로 출력되고,
그 후에 2가 출력되는 것을 볼 수 있다.
이것이 가능한 것은 function의 선언을 호이시팅하여 맨 위로 올렸기 때문에 가능하다.
Asynchronous callback


이렇게 출력된다 이걸 위에 함수부터 순서대로 보게되면,

이런 순서로 출력되는 것을 알 수 있다.
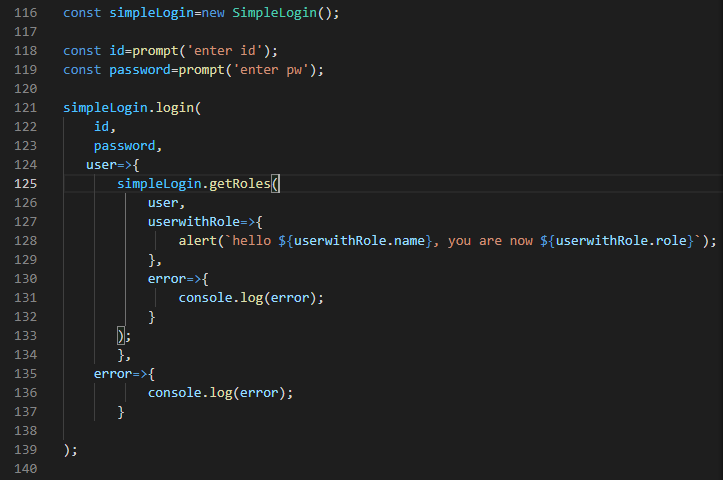
이렇게 callback함수는 다양하게 사용할 수 있지만, 그러다 보면 콜백지옥에 빠질 수가 있다.





위에 코드를 실행하면 이렇게 실행이 된다.
그러나 이 코드를 보면 user=>callback함수 안에서 또 다른 함수를 callback하고 또 다른 callback을 전달하는 상황이 발생한다! 그러다보니 가독성이 어렵고, 비즈니스 로직을 이해하는 것이 쉽지 않다.
이러한 문제를 해결하기 위해서는 promise, await, async를 사용할 줄 알아야 한다.
그것은 다음 글에서 다루어 보겠다.