class

class person{
name;=> fields
age;
speak(); =methods
}
=> class는 붕어빵의 틀 같은 것이다.
-template
-declare once
-no data in
=> 정의만 했기 때문에 메모리에 올라가진 않는다.
이 class안에 데이터를 넣어서 만든 것이 object!
-instance of a class
-created many times
-data in
=> 데이터를 넣었기 때문에 메모리에 올라간다.
==========================================
1. class 선언
class person{
constructor(name,age){
this.name=name;
this.age=age;
}
//method
speak(){
console.log(`${this.name}:hello`);
}
}
=> 여기서 this란 생성자의 object, 자기 자신을 의미한다.
2. object 만들기
const hojin=new person('hojin',20);
console.log(hojin.name);
=============================================
3. getter setter
class User{
constructor(firstName,lastName,age){
this.firstName=firstName;
this.lastName=lastName;
this.age=age; =>getter를 사용한 순간 this.age는 메모리에서 값을 가져오는 것이 아니라 getter를 호출한다.
=> =에서는 setter를 사용한 순간 메모리가 아닌 setter를 호출한다.
그래서 getter와 setter의 변수가 필드의 변수와 동일하면 스택이 찾다고 에러가 뜬다.
따라서 getter와 setter에서의 변수는 조금 다르게 설정을 해주어야 한다.
}
get age(){
return this._age;
}
set age(value){
this._age=value< 0 ? 0:value;
}
}
const user1=new User('Steve','job',-1);
console.log(user1.age);
=> 사람의 나이를 -1로 설정하는 것은 말이 안됨
이러한 실수를 줄이기 위한 것이 getter setter
============================================================
3. public과 private
class Experiment{
publicField=2; //외부 접근 가능
#privateField=0; //클래스 내부엣만 접근가능
}
============================================================
4. static
class Article{
static publisher='coding'; //object가 아니라 class자체마다 할당되는 것이다.
constructor(articleNumber){
this.articleNumber=articleNumber;
}
static printPublisher(){
console.log(Article.publisher);
}
}
const article1=new Article(1);
const article2=new Article(2);
console.log(article1.publisher); => undefined라고 출력된다. 왜냐하면 static는 object가 아닌 class자체에 붙어있기 때문이다.
따라서 console.log(Article.publisher); 라고 쓰면 =>coding이 출력된다.
=>object와 상관없이 공통적으로 class에서 사용하는 것이라면 static과 static method를 사용하는 것이 메모리 사용량을 줄여줄 수 있다.
==============================================================
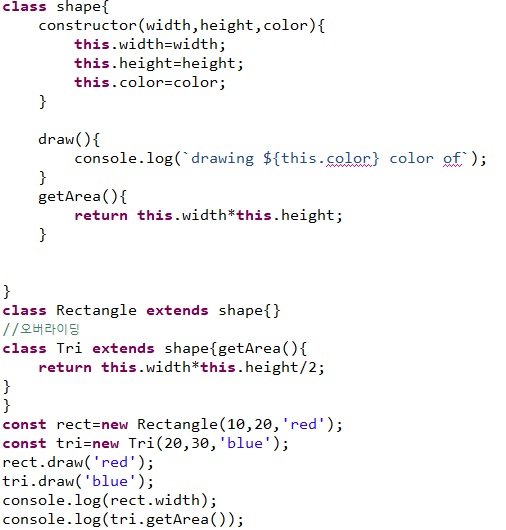
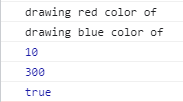
5. 상속, 다형성


상속: shape가 가지고 있는 속성과 메서드를 Rectangle이나 Tri이라는 다른 클래스에서 사용할 수 있는 것
다형성: 상위의 클래스가 가지고 있는 것을 사용하되 자신의 특성에 맞게 바꾸어 사용할 수 있는 것 => 오버라이딩
만약 부모의 메서드도 그대로 사용하고 싶다면 super.draw(); 이런식으로 사용할 수 있다.
ex) 위에서 shape클래스의 getArea()메서드는 넓이를 구하는 공식이 있는데 Tri클래스에서 삼각형 구하는 공식으로 사용할 수 있다.
======================================================================
6. instanceOf
어떤 object가 해당 클래스에서 만들어진 것인지 아닌 지 판별
console.log(rect instanceof Rectangle); => true리턴
console.log(rect instanceof object); =>true
true,false를 리턴한다.
자바스크립트의 모든 object 클래스들은 Object를 상속받은 것이다.