
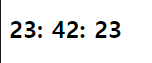
시계


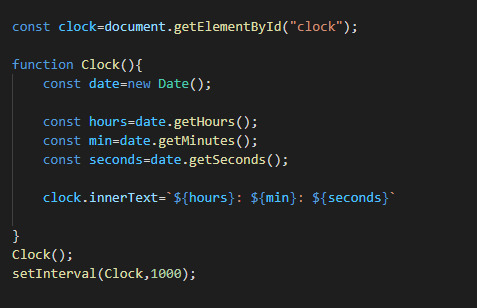
date를 이용하기 위해서는 new Date()를 선언을 해주어야 한다.
그 안에서 각가의 시간, 분, 초를 이런 식으로 가져온다.
이때 1초가 지나갈 때마다 시계가 가는 것을 보기 위해 setInterval 함수를 이용해야한다.
setInterval함수는 설정한 시간만큼 주기적으로 넣은 함수를 실행한다.
setInterval(함수, 시간)이렇게 설정한다. 위의 코드에서는 1초마다 함수를 주기적으로 수행하라는 의미이다. 따라서 1초가 지날 때마다 시간이 바뀐다.
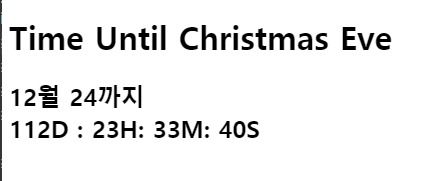
D-DAY 시계만들어 보기

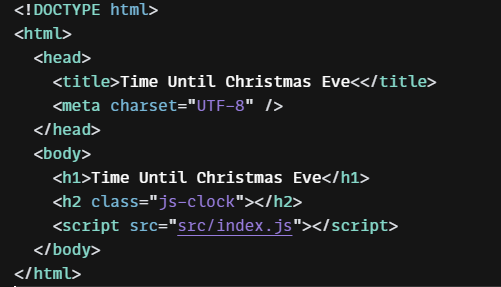
HTML에 시간을 표시할 수 있는 클래스를 넣어준다.
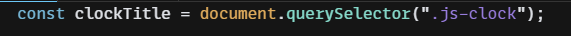
1)

가장 먼저 이 클래스를 받아온다.
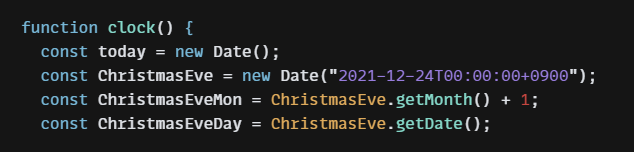
2)

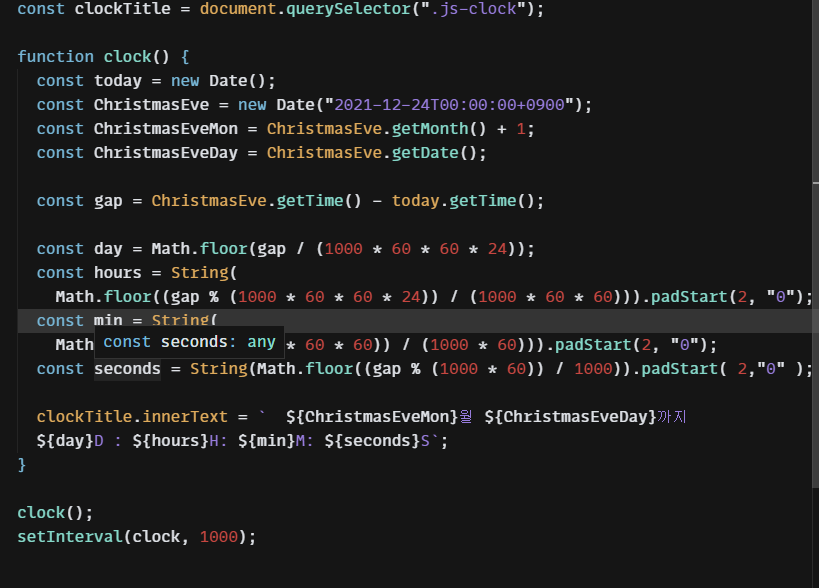
Clock function을 만들어 주면서 오늘 날짜와 디데이를 크리스마스로 정했을 때 이렇게 받아온다.
달을 구할 때는 +1을 해주어야 하는 데 그 이유는 index 값으로 받아오기 때문이다.
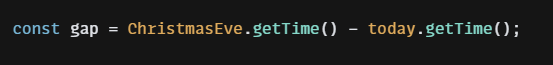
3)

디데이인 크리스마스와 오늘 날짜의 시간을 빼어 gap에 넣어준다.
🔥getTime() 메서드는 표준시에 따라 지정된 날짜의 시간에 해당하는 숫자 값을 반환해주는 함수이다.
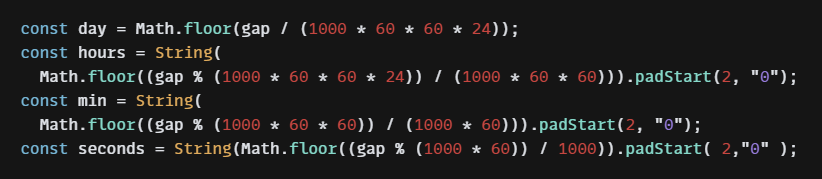
4)

이 부분이 가장 어렵다
위에서 받아온 값을 날, 시간, 분, 초 별로 나누어 줘야한다.
1000은 초, 60은 1분, 60 은 한 시간, 24는 하루를 의미하여 이 4개를 다 곱하면 하루 24시간이 나온다.
이런 식으로 나머지 시간과, 분, 초를 나누어 얼마나 남았는 지 구할 수 있다.
🔥str.padStart(targetLength [, padString])
이 함수는 시간을 표시할 때 00:00:00으로 표시하는 걸 의미한다. 만약 이걸 해주지 않으면 12시 1분 1초 이런 식으로 나오지만 이 함수를 사용해주면 12시 01분 01초 이렇게 표현할 수 있다.
targetLength는 목표 문자열 길이를 의미하며 만약 현재 문자열의 길이가 목표 문자열보다 작다면 앞에 padString을 넣어준다.
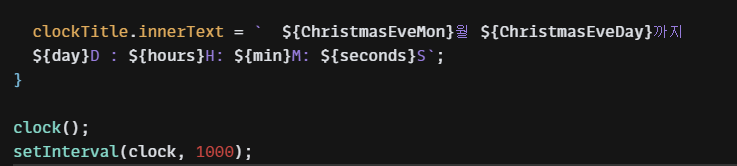
5)

=>

그러면 각각의 값들을 받아와 1초마다 한 번씩 clock()함수를 수행한다.
gap을 구하는 것이 이해하기 가장 어려웠지만, 역시.. 다른 분들 블로그를 보는 게 큰 도움이 되었다.
전체 코드

'[Java Script 개념]' 카테고리의 다른 글
| jquery 이용 연습 (0) | 2021.11.05 |
|---|---|
| Jquery 간단한 연습 (0) | 2021.11.05 |
| JS이용한 간단한 게임 만들기 (0) | 2021.09.01 |
| async await (0) | 2021.08.28 |
| Promise (0) | 2021.08.28 |




댓글